How to run Blazor (C #) with Docker
What is Blazor?
Blazor is a framework for building interactive client-side web UIs using .NET.
· Use C # instead of JavaScript to create a great interactive UI.
-Share the logic of server-side and client-side apps written in .NET.
-Render the UI as HTML and CSS for a wide range of browser support, including mobile browsers.
-Integrate with the latest hosting platforms such as Docker.
https://docs.microsoft.com/ja-jp/aspnet/core/blazor/?view=aspnetcore-3.1
I see, it’s amazing.
I tried running Blazor on Docker, so I would like to summarize the procedure.
This time I would like to build with the ASP.NET Core Blazor hosting model.
On the browser side, the WebAssembly-based .NET runtime (Blazor WebAssembly) is running.
First, create a project
Execute the following command. The project name is BrazorwasmDotNetCoreHostedWithDocker.
dotnet new blazorwasm --hosted -o BrazorwasmDotNetCoreHostedWithDocker
Then

With this kind of feeling, I think that you can create a project for the server side, client side, and common parts.
Check the operation locally
cd BrazorwasmDotNetCoreHostedWithDocker
dotnet publish
If all goes well, your project should have an executable in Server \ bin \ Debug \ netcoreapp3.1 \ publish below.
Make sure there is a www root under it. That will be the public folder.
It will start.
cd Server\bin\Debug\netcoreapp3.1\publish
dotnet BrazorwasmDotNetCoreHostedWithDocker.Server.dll
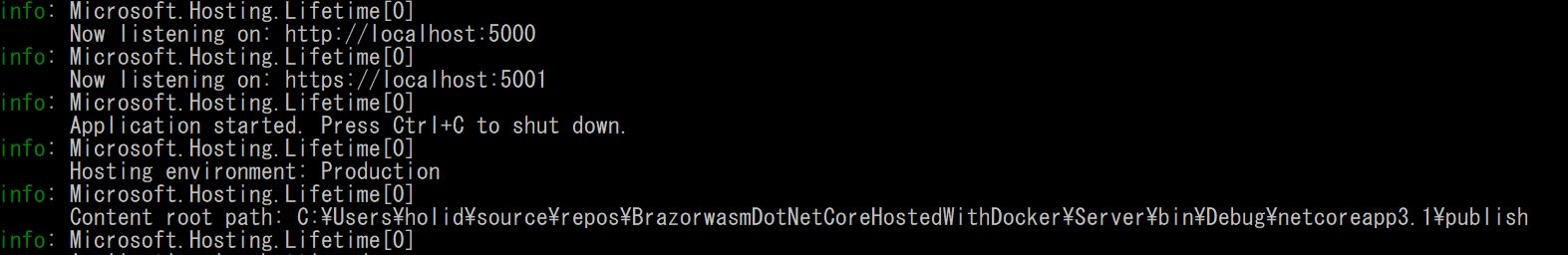
The log is output like this.

I think there is a Content root path in it, but that is the content root, and the wwwroot under it is the public folder.
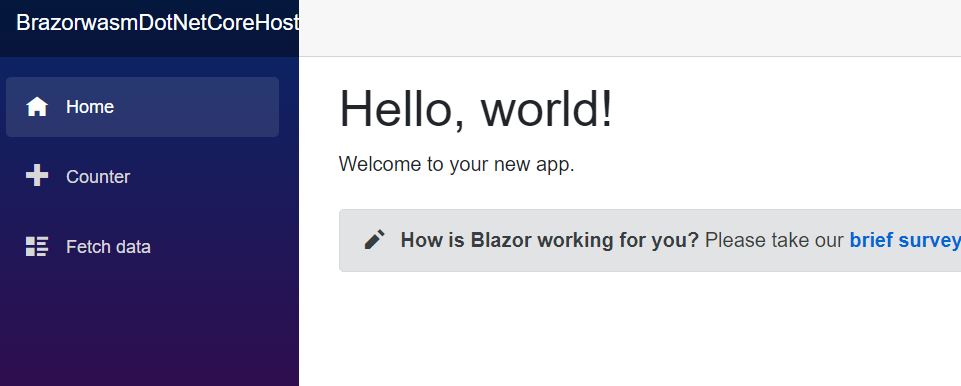
Access http: // localhost: 5000 / from your browser, and if the following page is displayed, it is successful.

Do the same thing on Docker as above.
Make a Dockerfile
Create the following Docker file at the top of the project.
Dockerfile
#Compile
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build-env
WORKDIR /app
#Copy and restore everything under it
COPY . ./
RUN dotnet restore
#Publish to out directory
RUN dotnet publish -c Release -o out
#Prepare an image for execution
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
WORKDIR /app
COPY --from=build-env /app/out .
EXPOSE 80
ENTRYPOINT ["dotnet", "BrazorwasmDotNetCoreHostedWithDocker.Server.dll"]
Regarding the image for execution,
The content root path is the dotnet command execution directory, and it is set to bring wwwroot directly under / app.
Docker build
Please come back to just below the project
docker build -t brazorwasmdotnetcorehosted .
Run here. I created it with the image brazorwasmdotnetcorehosted.
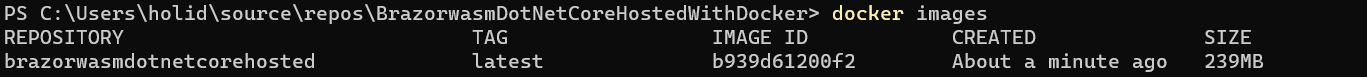
If you do docker images and you have an image, you are successful.

Docker run
docker run -d -p 80:80 brazorwasmdotnetcorehosted:latest --rm
If you go to http: // localhost /, you should see the previous page.
By the way, in the case of stand-alone (static content only)
When making the first project
dotnet new blazorwasm -o BrazorwasmDotNetCoreStandAloneWithDocker
And you can build it with Dockerfile. I’m running with nginx.
Dockerfile
#Compile
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build-env
WORKDIR /app
#Copy and restore everything under it
COPY . ./
RUN dotnet restore
#Publish to out directory
RUN dotnet publish -c Release -o out
FROM nginx:alpine
EXPOSE 80
COPY --from=build-env /app/out/wwwroot /usr/share/nginx/html

